JANUARY 31 – FEBRUARY 5, 2017
Broadway On Tour presented at the Sacramento Community Center Theater

CREATIVE
Director/Choreographer: Jerry Mitchell
Music Director: Roberto Sinha
Scenic Design: David Rockwell
Costume Design: Gregg Barnes
Lighting Design: Kenneth Posner
Sound Design: John Shivers
Hair Design: Josh Marquette
Make-up Design: Randy Houston Mercer
Associate Director: D. B. Bonds
Associate Choreographer: Rusty Mowery
Music Supervisor, Arrangements & Orchestrations: Stephen Oremus
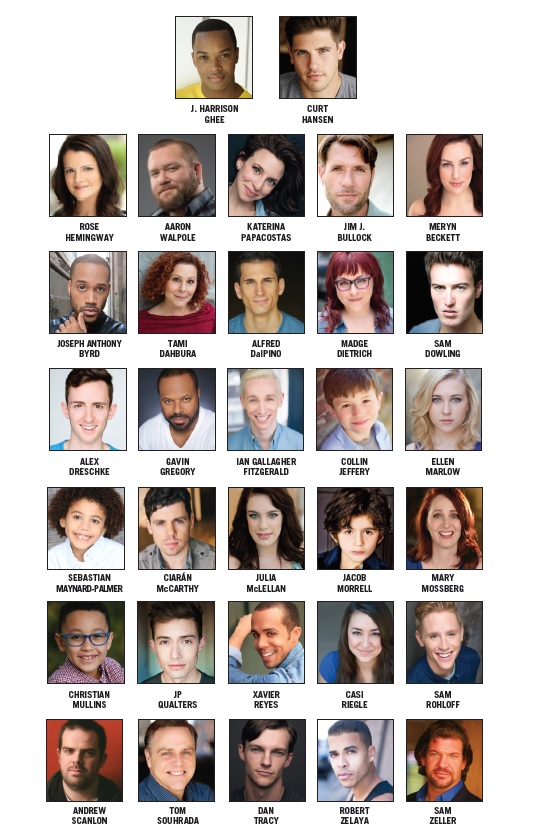
CAST
Mr. Price: Tom Souhrada
Young Charlie: Collin Jeffrey
Young Charlie: Jacob Morrell
Young Lola: Sebastian Maynard-Palmer
Young Lola: Christian Mullins
Simon Sr.: Gavin Gregory
Nicola: Katerina Papacostas
Charlie Price: Curt Hansen
George: Jim J. Bullock
Don: Aaron Walpole
Lauren: Rose Hemingway
Pat: Madge Dietrich
Harry: Dan Tracy
Lola: J. Harrison Ghee
Angel: Joseph Anthony Byrd
Angel: Sam Dowling
Angel: Ian Gallagher Fitzgerald
Angel: JP Qualters
Angel: Xavier Reyes
Angel: Sam Rohloff
Trish: Tami Dahbura
Richard Bailey: Ciaran McCarthy
Milan Stage Manager: Mary Mossberg
Ensemble: Joseph Anthony Byrd
Ensemble: Tami Dahbura
Ensemble: Marlene Dietrich
Ensemble: Sam Dowling
Ensemble: Ian Gallagher Fitzgerald
Ensemble: Gavin Gregory
Ensemble: Ciaran McCarthy
Ensemble: Julia McLellan
Ensemble: Mary Mossberg
Ensemble: JP Qualters
Ensemble: Xavier Reyes
Ensemble: Casi Riegle
Ensemble: Sam Rohloff
Ensemble: Andrew Scanlon
Ensemble: Tom Souhrada
Ensemble: Dan Tracy
Ensemble: Sam Zeller
Swing: Meryn Beckett
Swing: Alfred DalPino
Swing: Ellen Marow
Swing: Robert Zelaya
*Be wary of buying tickets from any source other than this website, the Broadway Sacramento Box Office, or the Memorial Auditorium/SAFE Credit Union Performing Arts Center Box Office. Broadway Sacramento is unable to seat, replace or refund for fraudulent, invalid or duplicated tickets.
Accessibility

*Broadway Sacramento offers many services for Broadway At Music Circus and Broadway On Tour shows to help provide access and to promote the inclusion of our patrons with disabilities. For more information visit our Accessibility page.

